What is Tailwind CSS doing here?
Update February 2024:
The CSS system of this starter was invented by Andy Bell.
I wrote the following explanation quite quickly after hearing several times that people are confused about normal Tailwind CSS classes not working. In the meantime, Andy has published a better and more detailed explanation.
We are using Tailwinds “engine” to generate utility classes on demand, based on our design tokens.
If you have a look at the tailwind.config.js, you can see how that is done. For example, we are deactivating Tailwinds default reset.
We are hooking into the components layer, to make Tailwind output classes based on our tokens, instead of their default design system.
That is, you are able to use mt-xs-s instead of a class like mt-20 for example. Same goes for colors, depending on the names you defined in your colors.json, you get custom classes like text-primary. These use the usual Tailwind prefixes.
Example:
{
"name": "my custom color name",
"value": "pink"
},You get a custom property mapped to the color name pink: --color-my-custom-color-name: pink and the classes bg-my-custom-color-name as well as text-my-custom-color-name.
Consider that we limit those utilities in the theme section:
backgroundColor: ({theme}) => theme('colors'),
textColor: ({theme}) => theme('colors'),
margin: ({theme}) => ({
auto: 'auto',
...theme('spacing')
}),
padding: ({theme}) => theme('spacing')If you want to add the generation for border-color classes for example, you’d have to add that right there:
borderColor: ({theme}) => theme('colors')
Also. you do have something like md:text-right available because we define the screens on line 26:
screens: {
md: '50em',
lg: '80em'
},`Additionally, you get custom properties based on the naming of your design token files, the prefix is defined in line 77:
const groups = [
{key: 'colors', prefix: 'color'},
{key: 'spacing', prefix: 'space'},
{key: 'fontSize', prefix: 'size'},
{key: 'fontFamily', prefix: 'font'}
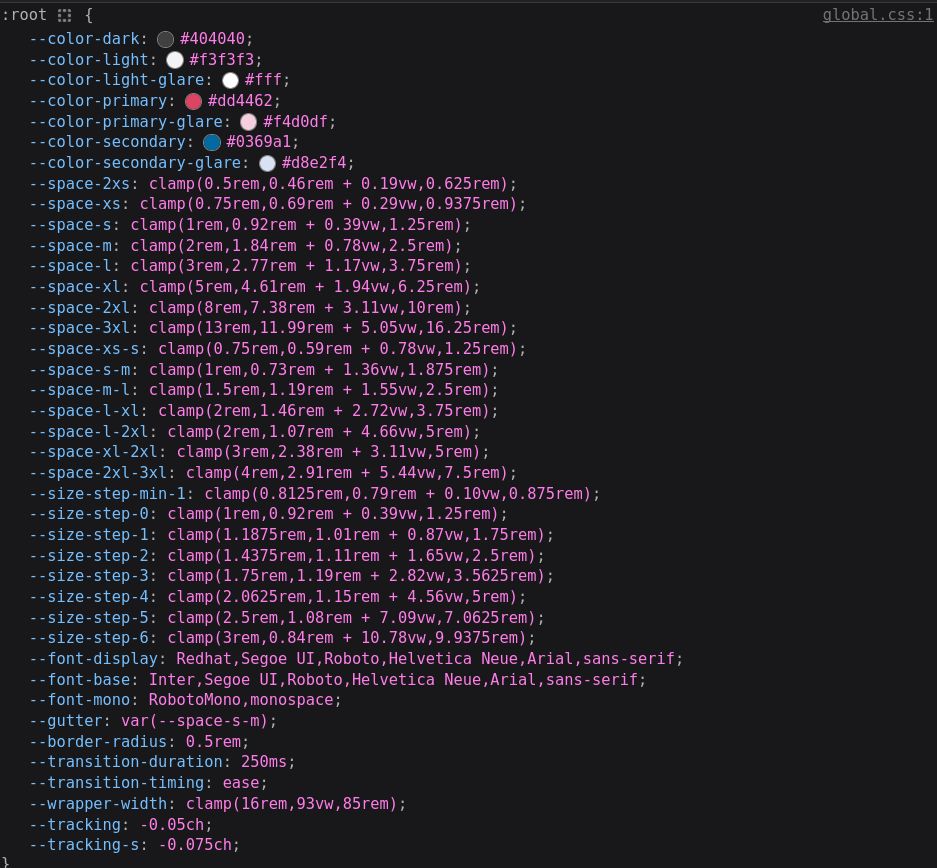
];In your dev tools you can see all the generated custom properties + your custom ones from css/global/variables.css.
They are generated by default.

You can also create custom utility classes on line 104:
const customUtilities = [
{key: 'spacing', prefix: 'flow-space', property: '--flow-space'},
{key: 'colors', prefix: 'spot-color', property: '--spot-color'}
];For example: {key: 'spacing', prefix: 'gutter', property: '--gutter'}
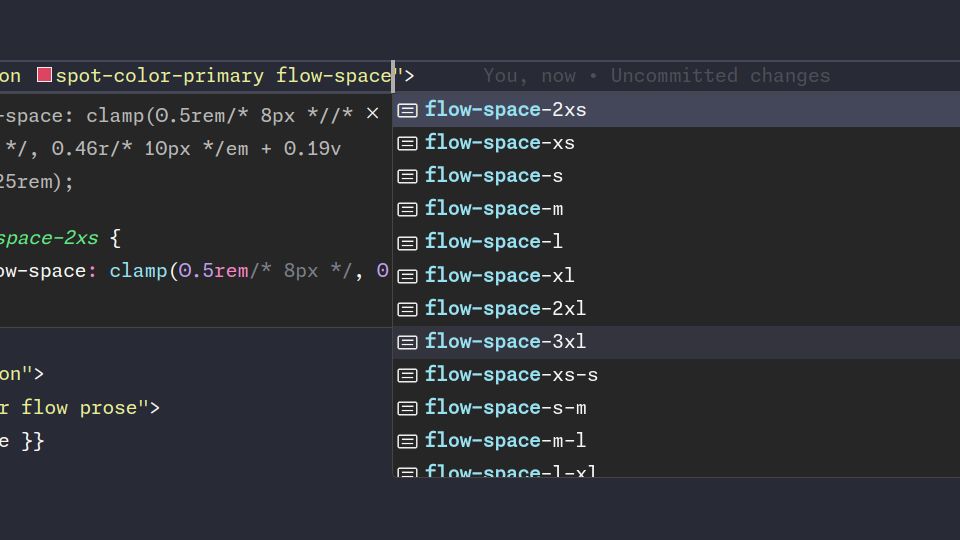
If you install the Tailwind CSS IntelliSense addon, you can actually see the classes available to you, including the color preview.

Read some thoughts that lead Andy Bell to come up with that approach: https://andy-bell.co.uk/i-used-tailwind-for-the-u-in-cube-css-and-i-liked-it/